如何使用em与rem
前沿
你可能已经很熟练使用这两个灵活的单位,但你可能不完全了解何时使用 rem,何时使用em。em和rem都是很灵活,可扩展的单位,由浏览器转换为像数值(px),具体取决于字体大小的设置。使用em和rem单位可以让我们的设计更加灵活,能够控制元素整体放大缩小,在我们在开发期间,能更加快速灵活的调整,允许浏览器用户调整浏览器字体大小来达到最佳体验。这么好用的东西,怎么会没有兼容性问题呢,请往下看~
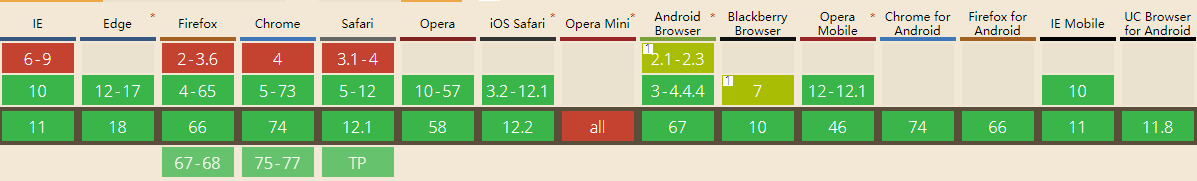
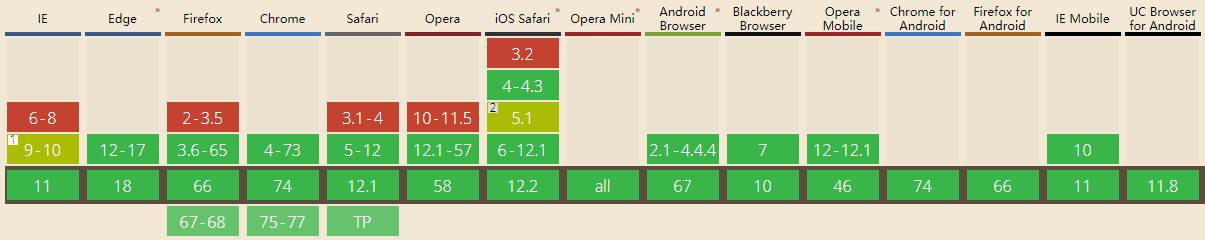
兼容性


相同与不同
相同点
- rem与em皆由font-size来决定的。
不同点
- rem是根据html跟元素的font-size为基数确定的,字体大小可能首先来自浏览器设置(16px);em是根据使用em单位的元素的字体大小决定的(注:由于字体具有继承性,所以有时会被误认为父元素font-size来决定的,实际不然);
总结
rem 单位翻译为像素值是由 html 元素的字体大小决定的。 此字体大小会被浏览器中字体大小的设置影响,除非显式重写一个具体单位。
em 单位转为像素值,取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小,除非显式重写与一个具体单位。